Studio Practice
Friday 6 May 2016
PR03: Final
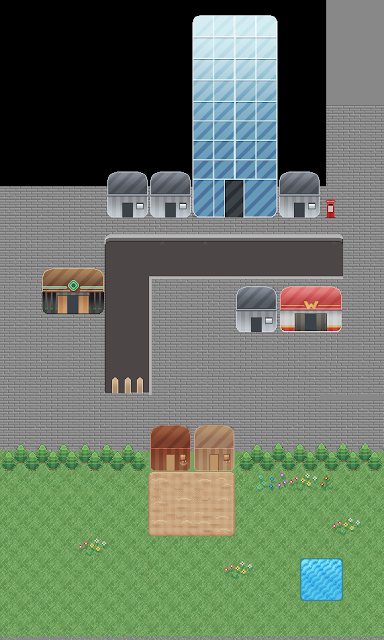
I continued on with the creepier colours but desaturated everything a little more, apart from the trees. I think that having the brighter trees make it look a bit more interesting, because it may look too dull and dreary otherwise. I went through a few different iterations of tiles before finding ones that would work with both the trees and more retro style tiles.
Pr03: Game Design Doc Notes
- Set in a former druid village. Protag wakes up with no memory/knowledge of anything before, everywhere is empty, looks for a way to escape
The aim of this game is to escape in the minimum amount of time (of which will be determined after test plays)
- Puzzle/Escape
Min spec???
Target Demographics between 15 - 30yo.
Plot points: die after timer runs out or escape by reaching a certain tile
Perspective: 3rd Person
Environment
Descriptions
Time of day@ day
A slightly creepy village that shows traces of a druid community. A couple of henges that grant the power of faster movement are dotted around. Trees surround the village and are vaguely sparse. A few minute out of the village is a very large maze with winding paths inside it, one of which leads to a run down grave yard. Not long after exiting the maze is a large cropping of trees that must be cut down to get through them with an item found earlier. Once through them, a large boulder puzzle is present before leading to a path to get out of the village again.
The character can only move up, down, left and right. Use x to interact with interactable things. Nothing will happen if you press x on a non interactable thing. Hold x and a directional button facing a boulder to push the boulder.
Once the timer goes off, if it goes off, all movement is stopped, a noise blares out, and the screen goes black.
PR03: Sprite Sheets
A sprite is an image used for a game, including assets that are composited to make up the visuals of a game. They generally contain no transparency and are 2D bitmap images.
A Texture Atlas is an image containing lots of smaller images which are all used as textures for a game. This is usually created for efficiency rather than many smaller images to help rendering speeds. Tiled based games often use these. Art Style guides may be used in other games, such as those that are not tile-based.
Sprites were generally created as 16x16 pixel images, but various other sizes work - generally all still in multiples of 16. This often depends on personal preference or what 'aesthetic style' is the goal of the game. Most platforms have 2D games, but currently they are most common on handheld devices like the 3DS or mobile phones. As their screen sizes are very small, it makes sense to have much smaller assets to make the game more readable and easier to see.
A Texture Atlas is an image containing lots of smaller images which are all used as textures for a game. This is usually created for efficiency rather than many smaller images to help rendering speeds. Tiled based games often use these. Art Style guides may be used in other games, such as those that are not tile-based.
Sprites were generally created as 16x16 pixel images, but various other sizes work - generally all still in multiples of 16. This often depends on personal preference or what 'aesthetic style' is the goal of the game. Most platforms have 2D games, but currently they are most common on handheld devices like the 3DS or mobile phones. As their screen sizes are very small, it makes sense to have much smaller assets to make the game more readable and easier to see.
PR03: Game Design Document Research Notes
Game design document - highly descriptive documentation of the design of a game created by the development team - helps for organisation.
- Write for the programmer - specifics on how things work, what happens if you do something, what happens if you do something else instead etc.
- explain what things are and why they work the way that they do - purpose?
- rejected ideas and why they were rejected so they won't get used again
- assign real values to movement speed, hp etc. Specific!!!
- proper document - page number, contents page etc
- Write for the programmer - specifics on how things work, what happens if you do something, what happens if you do something else instead etc.
- explain what things are and why they work the way that they do - purpose?
- rejected ideas and why they were rejected so they won't get used again
- assign real values to movement speed, hp etc. Specific!!!
- proper document - page number, contents page etc
"A game design document generally includes sections such as:
story
characters
environment/level
gameplay
art description
sound
user interface and controls"
- core statement - what is the game about - directly or from genre?
- feature list
"Table of Contents
Main Menu
Character Creation
Main Gameplay Screen
Ships
Crew
Exploration
Raiding
NPCs
Inventory
Game Options"
Thursday 5 May 2016
Final Crit
Comments from final crit:
- love detail on map
- creepy trees are [my] favourite
- likes background perspective + colours
- nice variety of work
- map has a classic game play feel to it
- clean art style for backgrounds
- colours and furniture designs work well together
- likes asset details
- likes textures on the map
- texture/gradients in bgs remind [them] of a point and click game
- characters look funky
- rooms are simple without being empty
- assets are a bit inconsistent - blocky textures don't fit to smoothly drawn trees, ponds etc
I would appreciated getting some more criticism to identify parts that I need to work on it but was nice to receive as much positive feedback as I did, especially on the backgrounds for my first project since they are probably my favorite pieces from this project so far.
I'm already working on changing some textures, especially of the road and maze on my map which should hopefully make them fit in a little bit more, because I do see where that comment is coming from.
Apart from this, I most need to get on with finishing the map. I am hoping to also have time to make and bind a book with the development art from the first project, but that is a lower priority than the pieces themselves.
PR03: Photo References
I wanted to try to find some references of druid or creepy things to create assets off for inspiration.
Greys and browns are reoccurring colours in these to it may be wise to try to incorporate the palettes into my assets.
Greys and browns are reoccurring colours in these to it may be wise to try to incorporate the palettes into my assets.
Wednesday 4 May 2016
PR03: Further Tests 2
I still liked the idea of using purples etc to set a creepy atmosphere but I wanted to see if I go from much cheerier colours into it first. The colours are a bit too saturated on the houses I think, and the change of grass would be better dithered in or maybe even using a gradient overlay on top of it.
I used the same style as my last test to create the trees, but at double the size so that they are more in proportion with the houses. The contrast on the trees and rocks also came out really well which I like - I feel like both look a little bit less like the typical pixel art aesthetic which is good. The gradients help with that too but I'm not sure yet if they'd work.
I used the same style as my last test to create the trees, but at double the size so that they are more in proportion with the houses. The contrast on the trees and rocks also came out really well which I like - I feel like both look a little bit less like the typical pixel art aesthetic which is good. The gradients help with that too but I'm not sure yet if they'd work.
After making the creepy trees, I decided to think of what other things could help to make somewhere creepy. I ended up making some Druid henges, as not only does it make the place seem older and less civilised but it also adds an element of the supernatural. This also gave me the idea of where the game was set, a formerly druid village that feels strange. That is the reason why there's no one else and the game could be an escape game with a timer - something related to a druid curse.
Pr03: Further Tests
I wanted to try something different; a lot of shapes etc are still similar but I really like the effects of the grey overlay, using vertical and diagonal lines on the houses. It feels a bit more 'graphicy' and modern, which is why I tried to out on a city kind of place. The gradients help it to look shinier which also works for this setting. The trees look a lot better than my early ones, with much higher contrast. I also used a gradient on them from the top to the bottom and a grey overlay on the sides so that they feel less flat.

I tried throwing some more different colour schemes/Blending layers just to see. I like the simplicity of the second one with only yellow and greys. Grey goes well with the city kind of feel going on, and the shades of yellow make it look quite dreary ad depressing.
Pr03: Other Media (2/2)
I thought it would be interesting to try even more different types of media to try and make the game look even more unique.
I do quite like how this came out, though the sticky notes on the houses could do with being a little flatter. The pixels on sticky notes don't look as good, but it would take a lot of time to create every asset with stick notes and find a way to make them look interesting for plain blocks like the grass. This would be an interesting idea if I had a lot more time but I can't see it being feasible with what I have.
I threw on some overlays and layer styles just to see how it looks. It looks awful and I definitely won't be doing this.
I even tried using paper fasteners. It looks very silly, but it was fun to try anyway. I kind of like the longer edges of the fasteners outlining the middle section, but I'm not sure how that would work with everything else.
PR03: Other Media (1/2)
Even though I would like to create something much more pixel based, I thought it would be worth trying some none digital styles especially after talking to peers. The textures themselves are boring (mostly left over from graph paper) but there's a possibility of overlaying pixel textures on top of it. The main aim of the above was to try out lines using ink.
I tried out the purples and gradients again but there wasn't really enough to test it on in this little sample.
After that, I used a layout from a Zelda map (or close to it) to see how inked lines worked on a larger scale. I really like how it turned out, especially with the graph paper textures, and it would be fun to make a game in this style. It would look much more natural I think to draw every asset out by hand, like the trees above, but that would be very time consuming and I'm not sure that I could manage it.
The contrast could be improved in places, but I do like everything being different shades of the same colour. The main thing I like from this though is the slight gradients in the top left, on the water and little islands. I feel like it makes the water a little bit more reflective and the islands a little bit more 3D, but I feel like if I was going to use gradients then I shouldn't do it on both.
Pr03: A Few More Tests (2)
I like the trees better in this test, even if they could still be a bit more boring. Using rounder edges of the tiled for the snow and ground help make the scene look a little less flat and is much nice to look at. The slight highlights around the roof edges helps to make them look a tiny bit more 3D.
I was interested to see what different kinds of colours and effects I could use with different layer modes. A limited palette can help to tied things together, but the downside is that you need to make sure that everything still stands out just as much. The houses and trees could use a bit more contrast after this, but at the same time to softness works with the pink, if I wanted to make it a very nice, sweet dream-like place.
Purple makes it darker, but again more contrast is needed in a lot of parts. I like the idea of using purple for these environments because I find it very good for making different atmospheres; more pinker, saturated purples can be very fun and lively, whereas darker more blue ones help with mysterious and/or creepy vibes. It would be interesting to have an all purple map where the colours changes to darker, creepier shades the further through you go.
I put a gradient overlay on to test that out. It would be nice to use dithering and other traditional techniques to show the transition between colours, but at the same time I would like to be it look much more 'me', and I do like using gradients. I think that it is hard to tell whether or not the gradient is effective on something of this size, but it definitely looks a lot darker over at the tree area now, anyway.
Pr03: A Few More Tests
I wanted to test out come colour schemes here, but I got distracted by the tiny details, which I really enjoyed doing. This is another unfinished test because I needed to move on, but I definitely like how the top half came out.
I wanted to practice making individual tiles in case I made a big map - it would be very efficient to repeat things this way and should be a lot easier to get finished. I like the cobble/stone texture but the water isn't too good. I think that the grass is acceptable as grass, but I find it a bit boring. I got a nice gradient going on on the trees with my dithering but they also look very boring and plain, so I need to think about maybe adding more/different detail.
I wanted to try more of an isometric style because I don't have much experience at all. It involved lots of copying and pasting diagonal lines to keep everything parallel, but I like how it is easier to give depth to the room and items. This also worked very nicely with dithering and a large contrast between the light and dark pixels, and I would still like to finish this at some point.
Pr03: Game Thoughts (3/3)
Game intended to be an RPG (therefore allowing for exploration), DS, Pixel, Isometric
Audience - typical hc gamer??? 13 - 35yo male, likely to have played the genre before
Inspiration from - other RPGS such as Pokemon, Zelda, Sword and Sworcery
Add to backgrounds and props especially in my portfolio to make it more complete and less character based
Designing this as a quest based game can possibly help when it comes to what props/items are needed to be made - environment needs to make sense as a place to be given quests, however - random characters and items dotted all over? Or would navigating work better instead i.e move these boulders etc in a certain pattern to escape a certain part - could involve a labyrinth? -----> could make items to help navigating such as an ax, demolition things, lights, a rope ----> an inventory map interface could be created (although design for that sort of thing is not main priority).
---------> people who come to this village hardly leave (half b/c it’s so hard) and so expect everyone else to stay including main character - obstacles are in part to stop anyone from ever leaving? It could get slightly creepier as you go through and realise this. ----------> nicer friendlier colours in the centre or wherever you start, less saturated/bright colours as you go through
- Escape Game - less NPCs etc have to be made, easier to manage and create?
Ancient from/ancient civilisation, underwater, viking, pirate, post-apocalypse, science fiction, medieval, horror/creepy/dead town, magical/druid version of fantasy, dragon lairs, troll caves, sea serpent island, ICE, Tropical2
Maze: use own navigation skills or use Garden Shears item if it is hedge based
Boulders: Some kind of strength power up (tin of spinach!!!)
Walls/cliffs: Some kind of grappling hook, or just rope and have convenient places to throw it every where.
Trees: axe
Pr03: Game Thoughts (2/3)
Sidescroller possibly means less time needs to be spent thinking about actual gameplay and how/why you move; in an isometric one, within which in depth detailed worlds can be explored and not just seen needs a good reason for you to be exploring and much more in depth goal/reason for you to explore, including getting the audience to care for that reason. A sidescroller has an easier goal, usually - get to the end and that n itself feels like an achievement, which can often be more satisfying for an audience ----- good reason to potentially do a side scroller instead. Design limitations? Possibly harder to get a 3D effect, possibly harder for any interaction to happen, may need many more changing scenes to keep it interesting. Would this alone look interesting enough for someone to want to play it without any other interesting things? Would design alone be enough to make it seem interesting? Can any Angry Birds style gimmicks (i.e shooting birds at people) help with both an interesting design and a unique selling point?
How much of a story could be told with just a background? What kind of story do I want to tell?
Maybe choosing what kind of gameplay etc the game would use would be a better starting point than choosing between isometric/sidescroller.
Choices; platform, genre, gameplay, visuals, isometric/sidescroller.
Types of gameplay? Collecting things - could get boring if this is all there is too it, depends on what you are collecting and any different means there are to collect with. Puzzles i.e Layton would be interesting and provide different opportunities for designing but the puzzles themselves need to be interesting which could take up too much time and fail badly if not done quite right. Some kind of fighting may require more animation but could involve item collection etc.
How much of a story could be told with just a background? What kind of story do I want to tell?
Maybe choosing what kind of gameplay etc the game would use would be a better starting point than choosing between isometric/sidescroller.
Choices; platform, genre, gameplay, visuals, isometric/sidescroller.
Types of gameplay? Collecting things - could get boring if this is all there is too it, depends on what you are collecting and any different means there are to collect with. Puzzles i.e Layton would be interesting and provide different opportunities for designing but the puzzles themselves need to be interesting which could take up too much time and fail badly if not done quite right. Some kind of fighting may require more animation but could involve item collection etc.
Pr03: Game Thoughts (1/3)
Top selling gameboy games
Pokemon, Zelda, Mario
NDS: Mario, Nintendogs, Pokemon
3DS: Pokemon, Mario, Animal Crossing
----> Sidescroller or topdown(ish) view seems to be popular ----> a good choice and may be easier to identify areas to design (especially in Mario; looooooong BG, types of obstacles/powers, types of items + characters)
Mobile Games: Tetris, Minecraft, Angry Birds
All have very strong designs, are simple and memorable. The gameplay is very important to all of these which is partly what makes them so successful though; how much into gameplay am I going to be thinking about and looking into? Could this be more simple from a mobile stand point than from handheld console?
Sidescroller game: side-view angle, with characters moving from one side of the screen to the other to reach a goal
Isometric: 'parallel projection' - rotated viewpoint to show more angles of assets etc. to look more 3D
Pokemon, Zelda, Mario
NDS: Mario, Nintendogs, Pokemon
3DS: Pokemon, Mario, Animal Crossing
----> Sidescroller or topdown(ish) view seems to be popular ----> a good choice and may be easier to identify areas to design (especially in Mario; looooooong BG, types of obstacles/powers, types of items + characters)
Mobile Games: Tetris, Minecraft, Angry Birds
All have very strong designs, are simple and memorable. The gameplay is very important to all of these which is partly what makes them so successful though; how much into gameplay am I going to be thinking about and looking into? Could this be more simple from a mobile stand point than from handheld console?
Sidescroller game: side-view angle, with characters moving from one side of the screen to the other to reach a goal
Isometric: 'parallel projection' - rotated viewpoint to show more angles of assets etc. to look more 3D
Tuesday 3 May 2016
PR03: Game Map Examples
I'm not just going to be making random assets - they need to be in context, which means that I need to make a full game map.
In pokemon, especially earlier games, a lot of areas aren't connected since there's a very specific route you need to go in. This means that the map is split up more into sections and makes it easier to find where you need to go.
Zelda has a lot of larger maps which are very detailed; from first glance, it is hard to tell where you have to go, or if there is certain places you have to go, which can help a lot in less linear games that gives the player freedom to do things other than go straight from plot point to plot point. Many areas are broken up with water to make areas stand out more and feel like a much more interesting place.
This is a very small area, as it is technically an inside area. It is surrounded by black to show the area that you are limited to. The ladders take you to different smaller areas like this, which means that the same area technically has different maps.
PR03: Pixel Art Research 2
The colours are very flat in this, but the use of highlights help to make thing itself look a lot less flat. The small areas of colour make the image much more interesting, and the contrast on the buildings help to create a little bit of depth in the area.
There are a lot more smaller details in this which make it look very busy (along with the composition). The isometric angle helps to show more dimensions of things to make them look more 3D, and the darker edges make everything stand out more. I do like this level of detail, but I think it's impractical to try anything this detailed at this point in time- maybe later, though.
I like the colours and the textures in this. Dithering is used very well to imitate gradients and works to show shadows. Different style/sizing of dithering is what gives different textures to things, making the image a lot more interesting. Using a limited colour palette keeps the image tied together well which is definitely something I'd like to look at.
I found another example of something useful. This shows how the artist draws different textures, using the same base shape so that it is easier to compare. It shows how different amounts of colours and levels of contrast can help imitate to different textures and I think it's quite effective in showing them.
Pixel Art Research
Not all good pixel art has to come from games, so I've found a mix of art from both games and independent designers to look at.
Isometric style games, where the environment is rotated as above are very popular within games. This piece above uses quite calm, muted tones making the overall scene feel quite peaceful. The outlines are crisp, and the image isn't overly detailed which makes it very easy to read.
Pokemon uses a top down style of game which I think would be less time consuming if only because you don't have to think diagonally quite as much. Some parts are detailed but only usually use two or three colours that blend well enough that it doesn't hurt your eyes or make it look like there's too much to look at.
The above has very nice, friendly colours making this feel like a neutral or slightly warmer place. Quite a lot of detail is used in certain parts which makes them stand out from the flatter, more plain parts. I think this helps a lot since the plainer parts are where the character can actually walk which would make navigation a lot easier.
I also found a detailed asset sheet which hows how many different tiles and assets there may be just in one thing.
Indie Game Art Styles
Though I don't have all of the time in the world to experiment with art styles, I do want to look at some different things.
Alto's Adventure has a very simple art style with the foreground standing out very well from the background. The contrast and lighting looks great and helps lead the viewer's eye to the right (in this screenshot at least) which is the direction the player has to go in which makes sense composition-wise.
Monument Valley also has a very unique style and all of the staircases remind me of an Escher piece. It uses flat colours which at first glance makes the game look almost as if it was 2D. The flat colours also help make each part of the environment stand out and make navigating much easier.
Sword and Sworcery uses a very 'pixel art' style, but still stands out. The shapes follow less rules than usual pixel art games, and the lack out outlines helps to make everything look more natural. The lighting feels almost realistic and really helps to set the atmosphere.
These all show that a lot of extra textures and tiny details aren't always necessary to make a nice looking game, so I'd like to keep that in mind as I work.
Pr03: Initial Tests
I found trying out this style of pixel art very fun, which is promising. Paying attention to the tiny details helped to make some interesting textures and shapes. It was also interesting to see the difference dark outlines could make; the trees look quite natural without any outlines below, whereas I feel like the outline around the house makes it feel much more stylised.
I decided to try drawing a landscape using the pencil tool but not worrying about where to put the pixels and just draw. I also tested out a colour scheme different to what I would usually use, and I do like it; it could be good to help achieve quite a surreal atmosphere. I think that this method of drawing with pixels looks boring though. That may be partly because it is unfinished and lacks a lot of smaller detail, but I just don't feel as though it has as much going for it.
I enjoyed doing this one a lot, especially the carpet texture, but using a few different style references was a bad idea. The bed is too flat, and should follow the same perspective as the rest of the room. Despite that, it was interesting to do and using a lot more blocks of colours with pixelised edges rather than lots of tiny pixel details gives it a different feel to the above styles.
Pr03: Some Links
I've collected a list of websites/resources to help me experiment with some styles of pixel art. I may not necessarily follow he tutorials exactly, but I will look at them for reference and ideas on how to go about making the art.
http://lpc.opengameart.org/static/lpc-style-guide/styleguide.html
http://2dwillneverdie.com/tutorial/
http://gas13.ru/v3/tutorials/
http://www.pixelprospector.com/the-big-list-of-pixel-art-tutorials/
http://www.hongkiat.com/blog/pixel-art-tutorials/
http://observer.com/2015/02/this-is-the-golden-age-of-indie-game-art/
I'm also going to look at some indie game art, because I don't need to keep to a very traditional pixel art style if I don't want to. Again, I don't want to limit myself too much at this stage, so I think that making sure am looking at different games is a good idea.
http://lpc.opengameart.org/static/lpc-style-guide/styleguide.html
http://2dwillneverdie.com/tutorial/
http://gas13.ru/v3/tutorials/
http://www.pixelprospector.com/the-big-list-of-pixel-art-tutorials/
http://www.hongkiat.com/blog/pixel-art-tutorials/
http://observer.com/2015/02/this-is-the-golden-age-of-indie-game-art/
I'm also going to look at some indie game art, because I don't need to keep to a very traditional pixel art style if I don't want to. Again, I don't want to limit myself too much at this stage, so I think that making sure am looking at different games is a good idea.
Pr03: Second Project
For the next project, there are a number of things to consider such as visual style, angle/perspective, how much the game play will influence the story and vice versa. I will need to decide on a genre and audience and create a game Design Document to demonstrate this.
Initially, I was not sure whether or not I wanted to design a game for mobile or DS, but trying my hand at pixel art is something that I've been wanting to try for years, so I thought that this would be a good opportunity to learn which could also help if I want to work with any game companies. Obviously not all games work in pixel art but it would demonstrate that I can do quite a different style to my usual work and have an interest in game art.
I am going to think about what I learned in Context of Practice when deciding on my story. I don't know yet how much of a story will be involved in the game yet, but I don't want to limit myself before I explore it.
Initially, I was not sure whether or not I wanted to design a game for mobile or DS, but trying my hand at pixel art is something that I've been wanting to try for years, so I thought that this would be a good opportunity to learn which could also help if I want to work with any game companies. Obviously not all games work in pixel art but it would demonstrate that I can do quite a different style to my usual work and have an interest in game art.
I am going to think about what I learned in Context of Practice when deciding on my story. I don't know yet how much of a story will be involved in the game yet, but I don't want to limit myself before I explore it.
Tuesday 22 March 2016
PR03: Schedule
Again, I want to leave my schedule fairly loose because I know that I don't work well with very specific tasks and times to do them in.
I don't want to spend as long on the ideas part of this project/deciding the story, so that won't take as long as it may usually do.
17 - 31 March - Research
1 - 17 April Tests
18 - 21 April Deciding/planning idea and Beginning Game Design Doc
22 - 29 April Create finished Map
30 - 5 May Finish off everything
And documenting throughout.
I don't want to spend as long on the ideas part of this project/deciding the story, so that won't take as long as it may usually do.
17 - 31 March - Research
1 - 17 April Tests
18 - 21 April Deciding/planning idea and Beginning Game Design Doc
22 - 29 April Create finished Map
30 - 5 May Finish off everything
And documenting throughout.
Thursday 17 March 2016
PR02: Presentation
The first character we see is the Assistant, as she enters the office for the day. She is tall and slim which can help to imply elegance and sensibility, with clothes that aren't too flashy but still look professional enough for the job. Her clothes are more modern than cowboyish but with the boots and the waistcoat (especially once it's colored) I think the she fits in enough. I dressed her in clothing that involved layers, as well as glasses covering a fair portion of her face since she may be hiding something which layers can subtly hint at.
We then see the Bounty Hunter who looks pretty much the complete opposite to the Assistant. He is small but wider and looks much closer to a cowboy than she does. He looks a little flashier with the large hat and pointier shoes to show his vanity, along with the well groomed sideburns. I made the Bounty Hunter very top heavy and small to make him feel a bit more stupid and incompetent, as that is an important part of his role in the story.
When the story begins, the Bounty Hunter has out a Wanted poster that the Assistant recognises. This isn't the completely final version of the wanted poster, but the point of it is that you can not see the character's face, only the tattoo on her arm. The assistant does not appear too happy at this poster, but hides that as she helps the Bounty Hunter create a plan which involves a piece of bait - something this notorious thief wouldn't ignore if they had the chance to steal it which is the piece of art on this sheet, also not finalised - that is more of a place holder for the sake of seeing it in action, but that is roughly what it will look like.
The art is shown off in front of the Mayor's Office before being placed in there. In the Bounty Hunter's plan, the Assistant got herself stationed there to carry out her own plan. As the Hunter is patrolling around the front of the building, she takes the painting to make her own getaway revealing the tattoo on her arm as she leaves the room via the window across from the painting [not pictured here]. The Mayor's office is much bigger and colder looking as it is much more professional and less homey. The walls are a blue-ish green colour to contrast with the oranges and browns in the Bounty Hunter's office, and the walls are paneled in a Georgian fashion, as this looks much more sophisticated next to the Bounty Hunter's plainer, modern office.
The Bounty Hunter chose that moment to double check the situation, entering just as the Assistant is escaping. She leaves on the bottom motorcycle, which is smaller and more streamlined to be better used for it's actual purpose. The Bounty Hunter follows, getting on his own motorcycle which is bigger and flashier just so that he can show off.
They begin a chase out of town, with the Bounty Hunter in pursuit of the Assistant. Misfortune constantly hinders him in the form of rocks, cacti, fences and potholes, allowing the assistant to get away and start a life in a different town with another similar looking Bounty Hunter and similar looking office.
Subscribe to:
Posts (Atom)